2025/10/25 12:58:49
【大苦戦】Ubuntuでpuppeteerを動かす
Ubuntuでpuppeteerを動かそうとしたら、必要なプログラムが足りなかったり、Ubuntuのセキュリティ機能で弾かれたり、大苦戦しました。不本意な方法ではありますが、動かすことまでできたのでその方法を共有します。

2025/10/18 21:40:56
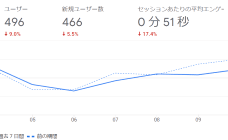
「CLSに関する問題: 0.25超」でGoogleに怒られた!
Google Search Consoleで、CLS(Cumulative Layout Shift)の問題が急に表示されるようになりました。私の行った対応策とその結果を共有します。

2025/1/16 23:13:44
GOのhtml/templateの使い方
GOにはhtmlのテンプレート・エンジンが標準パッケージに含まれています。簡単な使い方をポイントを絞って解説し、メリデメを紹介します。

2024/11/10 21:02:08
Next.js バージョン15の主な変更点について
Next.js15の安定版が2024.10.21(米国時間)にリリースされました。主に、後方互換性のない変更点の解説をします。

2024/5/20 22:12:43
Next.jsのDynamic RoutesでMDXを使う方法
Next.jsのApp Routerで、Dynamic Routes(動的ルーティング)でMDXを使う場合、少し工夫が必要です。next-mdx-remoteというパッケージを使ってようやく実現できたので、その方法を共有します。

2024/4/27 9:04:44
噂のHTMXを試してみたぞ!
HTMXは2023年頃から話題になっているJavaScriptのライブラリです。可能な限りHTMLだけで、サーバーとの通信等を完結させるのが特徴です。React等のSPAのフレームワークが流行する中、何故HTMXが話題になったのか?気になって試してみたので、簡単な使い方を共有します。

2024/4/14 11:26:48
ほぼ静的な個人Webサイトに最適なデータベースとは。
このサイトのDBをMongoDB AtlasからSQLite3に移行しました。移行する中で、ほぼ静的なサイトであれば、わざわざクラウドのDBサービスを使わずとも、SQLite3で足りると感じたので、意見を述べたいと思います。

2024/4/8 23:23:48
Dockerコンテナ内のDBファイルに書き込めない!
Dockerコンテナ内のSqlite3のdbファイルに書き込もうとすると、READONLYエラーになってしまいました。自分なりに原因と解決方法を考えてみたので共有します。

2024/3/24 20:01:06
Fitbit Sense2を1年間使いました。本音で語らせて下さい。
Fitbit Sense2は、Google社による買収、Pixel Watchの登場といった特殊な環境下で発売され、賛否両論となりました。1年間使って思うことを共有します。

2024/3/10 18:18:25
【CSS】transitionを使ってトグルを作ってみよう!
トグルは、Webページやモバイル・アプリでよく見かける、オン・オフを切り替えるスイッチのようなUIです。CSSのtransitionを使って、実装する方法を紹介します。

2024/3/3 21:08:48
【CSS】grid-template-rowsを使ってアコーディオンを実装する方法
CSSのtransitionとgrid-template-rowsを使って、アコーディオン・メニューをシンプルに実装する方法を紹介します。

2024/2/19 23:22:53
Bluesky APIで自動投稿する方法
Blueskyは、Twitter社の社内プロジェクトが独立した分散型SNSです。今回はPythonを使って、BlueskyのAPIで自動投稿する方法を解説します。

2024/2/13 22:05:05
Next.jsのApp RouterでISRを検証したぞ!
Next.jsでは、サイト全体のビルド後に特定のページだけ更新・生成する機能があります。従来はISRと呼ばれていましたが、App Routerではこの名称もあまり使われなくなり、使い方も大きく変わりました。App RouterでISRを行うための機能を検証してみたので、共有します。

2024/1/27 12:49:09
NGINXで「WWWなし」のURLを「WWWあり」のURLにリダイレクトする方法
NGINXで「WWWなし」「WWWあり」のURLを片方に寄せて、URLの正規化を行う方法を解説します。

2024/1/12 23:09:22
Viteでルート・パスを変更したらハマった、、、
Viteでルート・パスを変更すると、ビルド時にCSSやJavaScript等のソースのパスも、変更した内容に基づいて設定してくれます。しかし場合によっては直感通りに動かない場合もあります。ルート・パスの変更時の挙動の解説と、対応方法を共有します。

2023/12/2 23:12:55
ViteでReactプロジェクトを作成する方法
従来のcreate-react-appを使ったReactプロジェクトの作成方法は、公式ドキュメントから姿を消しました。代替の最有力とされるViteを使った、素のReactプロジェクトを作成する方法を解説します。

2023/11/18 22:02:14
Windowsで古いバージョンのNode.jsをインストールする方法
古いバージョンのWindows用Node.jsのインストーラの探し方と、Node.jsのライフサイクルについて解説します。

2023/11/6 21:15:31
Next.js 14のServer Actionsを試してみたぞ!
Next.js 14でServer ActionsがStableになりました。本番移行に向けて試したみたので、使い方や簡単な実装例などを共有します。

2023/10/22 21:56:35
Next.jsのWebサーバ機能でSocket.IOを使う
Express.jsのような専用Webサーバを使わずに、Next.jsのWebサーバ機能でSocket.IOを使う方法を解説します。

2023/9/7 0:00:00
nvmでLinuxに最新版のNode.jsをインストールする方法
nvm(Node Version Mananger)を使って、Linuxに任意のバージョンのNode.jsをインストールする方法を解説します。

2023/9/1 0:00:00
Next.js 13のRoute Handlersに移行したぞ!
Next.js 13.2で、Route Handlersは従来のAPI Routesに代わる機能として導入されました。このサイトでも移行が済みましたので、利用方法などを解説したいと思います。

2023/8/12 0:00:00
Google Analytics 4(GA4) のAPIを実行する方法
PythonでGoogle Analytics Data API v1を使って、GA4のデータを取得する方法を解説します。

2023/7/31 0:00:00
SQLの基礎の基礎
関係データベースのCRUD操作の基本となるSQLの構文を、初心者向けに解説します。CREATE、INSERT、SELECT、DELETE文等が解説範囲です。

2023/7/12 0:00:00
自宅のPCでSQLの実行環境を作る(初心者向け)
SQLite3はサーバ不要で使える関係データベースで、自分のPCのみで簡単にセットアップできます。SQLの練習にうってつけです。SQLite3の設定方法と簡単な使い方を解説します。

2023/6/6 0:00:00
Next.js13のApp Routerを試してみたぞ!
Next.js13の目玉機能、App Routerに移行しました。ベースとなるReactの新技術、Server Componentsを中心に、App Routerの機能を解説します。

2023/5/14 0:00:00
React.jsでFont-Awesome 6を使う方法
React.jsで、Font-Awesome 6.4を使う方法を解説します。様々な利用方法がありますが、SVG+Javascriptで必要なアイコンだけimportして使う方法を説明します。

2023/5/3 8:53:16
Next.js 13のImageコンポーネントの簡単な使い方とメリット
Next.js 13のImageコンポーネントでは、画像最適化が大幅に強化されました。その簡単な使い方とメリットを解説します。

2023/4/21 0:00:00
【Core Web Vitals】imgタグをレスポンシブにする方法
imgタグのwidthやheightの意味や、srcsetやsizes属性を使ってimgタグをレスポンシブにする方法を解説します。

2023/4/12 8:00:00
Twitter API v2に移行したぞ!
Twitter API v2に移行しました。移行に期限が設けられているので、旧APIの利用者は遅かれ早かれ、移行が必要となります。私が移行した時の手順や、プログラムの修正内容を共有しますので、参考にしてください。

2023/4/5 0:00:00
Next.js 13へのアップテート手順
Next.js 12から、13にアップデートしました。私が行ったアップデート手順と、後方互換の無いアップデートへの対応方法を共有します。

2023/3/25 0:00:00
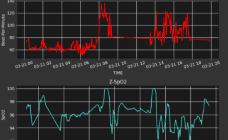
FitbitのWeb APIを実行する方法
Fitbit Web APIを実行するために必要な認証用トークンの取得方法と、Pythonを使ったFitbitのWeb APIの簡単な実行方法を説明します。

2023/3/12 19:20:43
Javascriptでdrag-and-dropを実装する方法
Javascriptでdrag-and-dropを実装する方法を解説します。React.jsを使う場合と、使わない場合、それぞれ例示し説明します。

2023/2/26 0:00:00
Prismjsでシンタックスハイライトする方法
Prismjsやremark-prismを使って、HTML内のcode部分のシンタックス・ハイライトをする方法を解説します。

2023/2/25 19:34:00
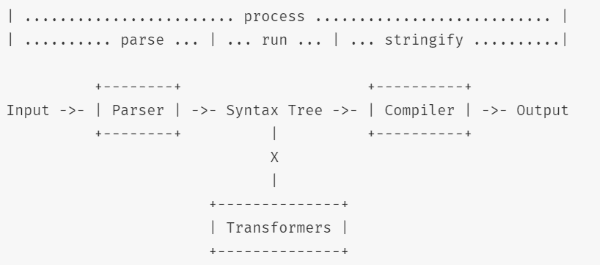
npmの巨大なエコシステム、unifiedについて調べました
mdファイルをHTMLファイルに変換したりする時に使われるnpmパッケージ、unifiedについて解説します。